10 hilfreiche Gutenberg Editor Tipps und Tricks
Der WordPress Gutenberg Editor oder auch gern Block Editor genannt wurde im Dezember 2018 vorgestellt, seit dem hat sich viel verbessert und die Benutzerfreundlichkeit wurde ausgebaut.
Der große Unterschied zwischen dem Gutenberg WordPress-Editor und dem vorherigen WordPress-Editor (jetzt „klassischer Editor“ oder „TinyMCE-Editor“ genannt) ist der neue blockbasierter Ansatz zur Erstellung von Inhalten.
Im Gutenberg Editor ist jedes Element ein Block, was eine einfache Manipulation von Inhalten ermöglicht.
Das langfristige Ziel für Gutenberg ist es, es zu etwas zu entwickeln, das Full Site Editing genannt wird.
1. Unterschiedliche Editor Ansichten
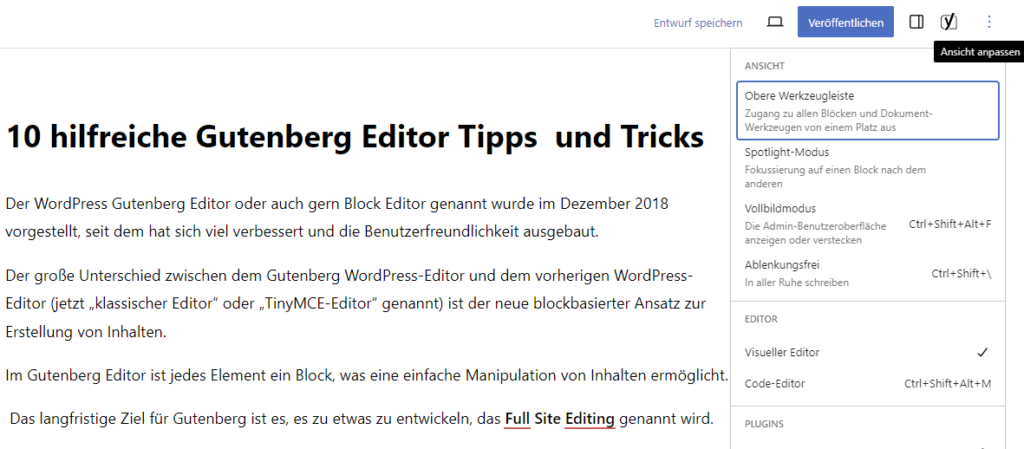
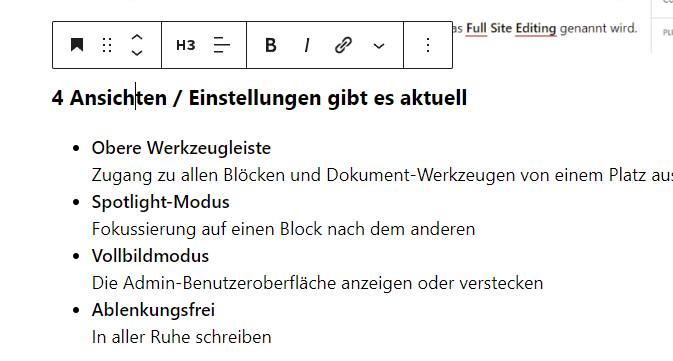
Es gibt ein paar Einstellungen, mit denen du die Ansicht von Gutenberg anpassen kannst. Du findest die Ansichten-Optionen, wenn du auf das “Ansicht-anpassen” 3-Punkte-Icon rechts oben klickst.

4 Ansichten / Einstellungen gibt es aktuell
- Obere Werkzeugleiste
Zugang zu allen Blöcken und Dokument-Werkzeugen von einem Platz aus - Spotlight-Modus
Fokussierung auf einen Block nach dem anderen - Vollbildmodus
Die Admin-Benutzeroberfläche anzeigen oder verstecken - Ablenkungsfrei
In aller Ruhe schreiben
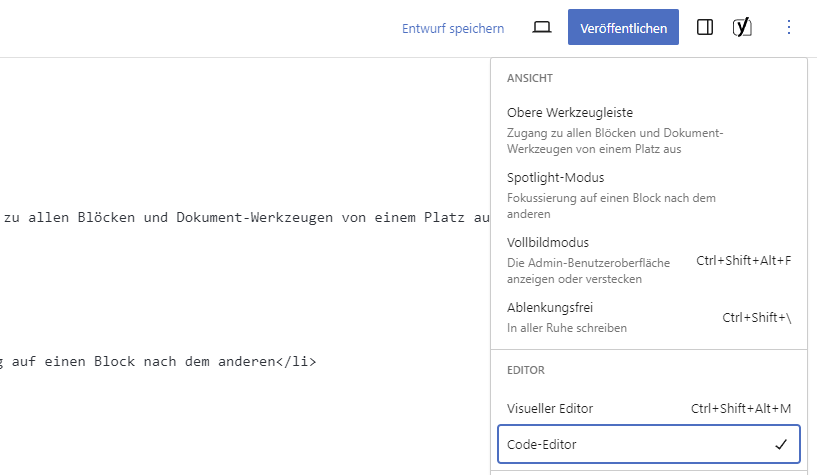
2. Wechsel des Editor (Visueller Editor vs. Code-Editor)
Ja, es gibt einen Code-Editor, das wusstest du noch nicht?
Diesen kannst du, wenn du auf das “Ansicht-anpassen” 3-Punkte-Icon rechts oben klickst und dann auf „Code-Editor“ klickst aktivieren

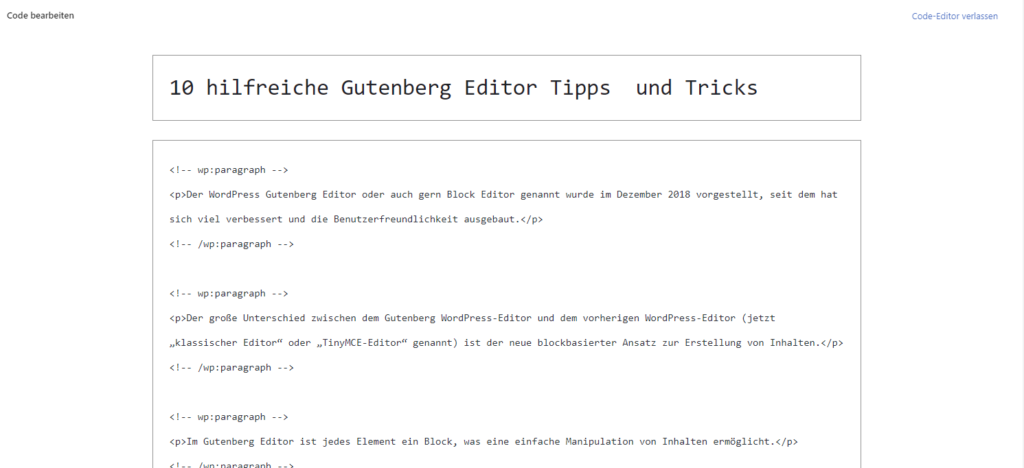
Code-Editor
Hier siehst du die Syntax der Blöcke von Gutenberg und kannst auch hier deine Eingaben bearbeiten. Diese Ansicht kann hilfreich sein, wenn du nachschauen möchtest wie ein Block etwas zusammengebaut ist.

Visueller Editor
Hier fühlen wir uns wieder richtig, im visuellen Editor kann man sich auf das Füllen des Inhaltes konzentrieren.

3. Plugins
je nachdem, welche Plugins installiert ist, erhält man separate Einstellmöglichkeiten.
Diesen findest du aufgelistet, wenn du auf das “Ansicht-anpassen” 3-Punkte-Icon rechts oben klickst und dann unter dem Abschnitt „Plugins“ suchst.
Beispiel Yoast SEO, bietet einen eigenen Bereich im Editor

4. Werkzeuge
So wie bei einem guten Handwerker gibt es auch im Gutenberg Editor, Werkzeuge.

Vorlagenverwalten
Hier kannst du deine Vorlagen verwalten und aktualisieren.
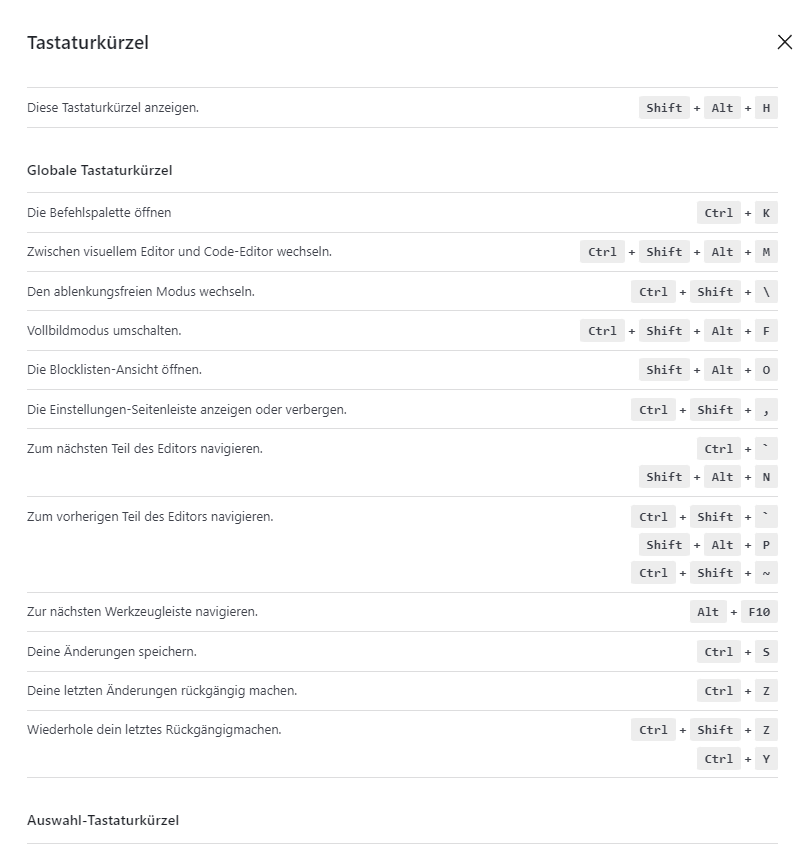
Tastaturkürzel / Shortcuts für den Gutenberg Editor
Viele Autoren nutzen Shortcuts, um Ihre Geschwindigkeit zu erhöhen.

Alle Blöcke kopieren
Eine hilfreiche Funktion für alle die nicht wissen, wenn am STRG A (Absatz markiert) und nochmals STRG A drück alles markiert. Somit kann man mit nur einem Klick alle Blöcke kopieren.
Hilfe
Die Hilfeseite ist leider nur auf Englisch, dort erhältst du eine umfangreiche Hilfestellung.
5. Blöcke Bewegen
In dem Gutenberg Editor kannst du die Blöcke per Drag’n’Drop oder eins runter, eins hoch bewegen.

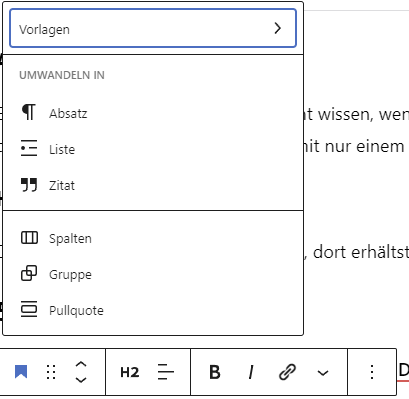
6. Block-Typ umwandeln
Viele Blöcke können umgewandelt werden, je nach Typ, so können Absätze in Überschriften oder Listen umgewandelt werden und zurück. Aber auch Bilder können als Galerie umgewandelt werden, mit nur einem Klick.

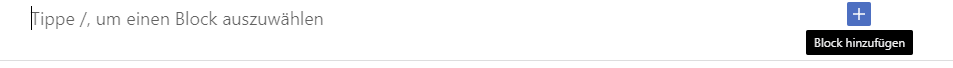
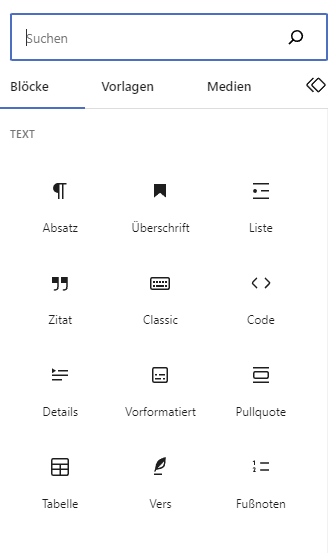
7. Blöcke hinzufügen
Es gibt mehrere Möglichkeiten, einen neuen Block hinzuzufügen.
Einfach in den nächsten Absatz klicken und „/“ schreiben, dann erscheint eine Kursauswahl

Mit dem + Icon öffnet sich ein Modalfenster, mit den letzten verwendeten Blöcken
Über „Suchen“ oder „Alle durchsuchen“ findest du den passenden Block.

8. Block entfernen
Manchmal muss man auch wieder aufräumen, mit Shift+Alt+Z kannst du einen ausgewählten Block wieder löschen. Alternativ über die Werkzeugleiste.

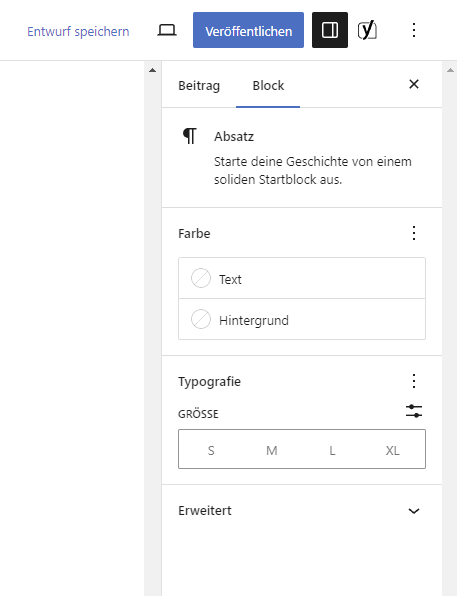
9. Block-Eigenschaften
Die Block-Eigenschaften lassen sich über „Einstellungen“ Spalte-Links-Icon oben rechts anzeigen.
Jeder Block kann Eigenschaften haben, diese sind von Block zu Block und können teilweise von Theme zu Theme unterschiedlich sein. Block Eigenschaften können auch erweitert und voreingestellt werden mit der Theme.json.

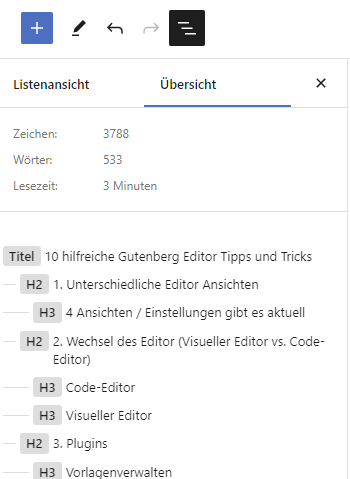
10. Beitragsstruktur und Informationen
Oben Links gibt es ein Struktur Icon, darüber erhält man eine Listenansicht er einzelnen Blöcke und eine Übersicht mit Angaben der Zeichen, Wörter und Lesedauer und eine semantische Aufstellung der Inhalte.


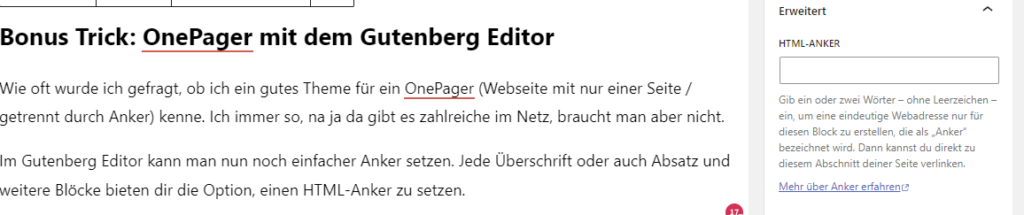
Bonus Trick: OnePager mit dem Gutenberg Editor
Wie oft wurde ich gefragt, ob ich ein gutes Theme für ein OnePager (Webseite mit nur einer Seite / getrennt durch Anker) kenne. Ich immer so, na ja da gibt es zahlreiche im Netz, braucht man aber nicht.
Im Gutenberg Editor kann man nun noch einfacher Anker setzen. Jede Überschrift oder auch Absatz und weitere Blöcke bieten dir die Option, einen HTML-Anker zu setzen. Diese kann man dann wiederum als Links im Menü verwenden, um zu der entsprechenden Stelle auf einer Seite zu springen.