Der Countdown zur Barrierefreiheit läuft
Bevor du deine Entscheidung triffst, hier eine kurze Vorschau auf das, worum es eigentlich geht: Das Barrierefreiheitsstärkungsgesetz steht vor der Tür – und es klopft nicht leise an, sondern macht mit einem deutlichen Aufsehen auf sich aufmerksam! Jede veröffentlichte Text- oder Informationsquelle im Internet muss in leicht verständliche Sprache übertragen werden. Richtig verstanden: Das Ziel […]
Content creation with the help of AI | WordCamp Europe 2023
Discover how you can take your content creation to the next level with ChatGPT. Learn more about the benefits and find out how to streamline your workflow. Ein Vortrag auf Deutsch🎬 mit Slides sowie die Prompts findet ihr hier ▶ https://endruhn.de/content-erstellung-mit-hilfe-von-ki/
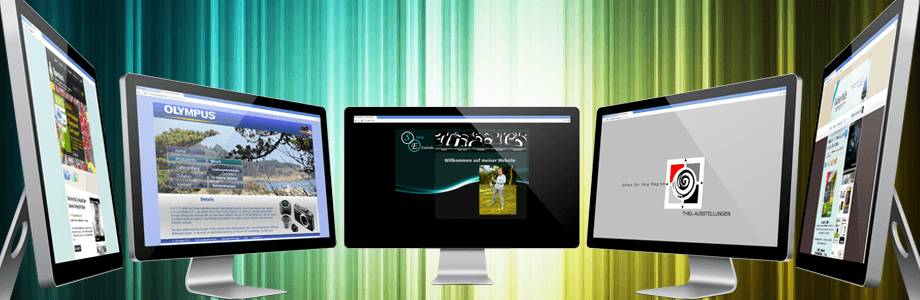
Webdesign
Ein gelungenes Webdesign ist maßgeblich für den Erfolg eines Unternehmens. Als Mediadesigner ist es meine Aufgabe, ansprechendes Design und neusten technologischen Fortschritt miteinander zu vereinen. Hier einige Beispiele meiner bisherigen Projekte im Bereich Webdesign. Sparmausi Die im Januar 2012 erschaffene Website Sparmausi.de begeistert meine Leser mit Rabatten, Gutscheine und Sonderaktionen. Gerade in puncto Design habe […]
Grafiken für das Web
Für Webgrafiken muss immer eine Auflösung von 72dpi eingestellt werden. Nur dann ist eine verzerrungsfreie Originaldarstellung möglich. Grafikformate GIF Farbumfang 256 oder weniger Farben. Einsatz Für Grafiken mit wenigen Farben. Komprimierung Verlustbehaftete Komprimierung durch Farbreduktion. Transparenz Eine Transparenzstufe. JPEG Farbumfang 16,7 Millionen Farben. Einsatz Für Realbilder mit vielen Farben. Komprimierung Verlustbehaftete Komprimierung (einstellbar) durch Wegnahme […]
Farben im Web
Additives Farbsystem Farben am Monitor und damit auch auf Webseiten werden durch das additive Farbsystem dargestellt. Jede der drei Grundfarben Rot, Grün und Blau kann dabei 256 Werte annehmen, womit zusammen 16,7 Mio. Farben dargestellt werden können. Farbzuweisung in HTML Im HTML-Code müssen Farbwerte im Hexadezimalsystem angegeben werden. Beispiel für Weiß: #ffffff Bei wiederkehrender […]
HTML Tags
Die Inhalte von HTML-Dokumenten werden mit den so genannten Tags strukturiert. Sie kennzeichnen den Beginn und das Ende eines zu strukturierenden Bereichs. Anfangstags <tagname> –> Beginn des gekennzeichneten Bereichs Endtag </tagname> –> Ende des gekennzeichneten Bereichs Tags wirken als Container. Der zwischen Anfangs- und Endtag stehende Inhalt folgt den Anweisungen, die ihn umschließen. Beispiele: <body></body> […]