
Maximale Effizienz mit WordPress Full Site Editing
Die WordPress Full Site Editing (FSE) Funktion ist eine revolutionäre Entwicklung, die die Art und Weise verändert, wie wir Websites gestalten. In diesem Artikel werden wir die umfassenden Möglichkeiten von WordPress Full Site Editing erkunden und wie Sie diese Funktion optimal nutzen können, um eine effiziente und ansprechende Website zu erstellen.
Was ist WordPress Full Site Editing (FSE)?
WordPress Full Site Editing (FSE)ermöglicht es Benutzern, jede Facette ihrer Website direkt über den Block-Editor anzupassen. Von der Kopfzeile bis zum Footer – alles kann innerhalb eines einzigen Interfaces bearbeitet werden. Diese fortschrittliche Funktion bietet eine unübertroffene Flexibilität und Kontrolle über das Design Ihrer Website.
Die Vorteile von WordPress Full Site Editing
1. Effiziente Designanpassung
Mit der direkten Bearbeitungsmöglichkeit des Block-Editors können Sie das Design Ihrer Website ohne zeitaufwendige Prozesse optimieren. Dies führt zu einer erheblichen Effizienzsteigerung bei der Anpassung und Aktualisierung Ihrer Inhalte.
2. Konsistenz im gesamten Website-Layout
Durch die zentrale Steuerung aller Designelemente wird eine konsistente Ästhetik im gesamten Website-Layout gewährleistet. Das Ergebnis ist eine professionelle und ansprechende Online-Präsenz.
3. Schnelle Ladezeiten und SEO-Vorteile
Die effiziente Codierung und optimierte Struktur, die durch WordPress Full Site Editing ermöglicht wird, führen zu schnelleren Ladezeiten. Dies ist ein entscheidender Faktor für ein besseres Ranking in Suchmaschinen wie Google.
Einstellungen des Themes im Full Site Editing
Aktuell unter Design > Website-Editor gelangt man zu den Einstellungen des Themes im Full Site Editing.

Dort findet man aktuell 5 Reiter, um das Design deiner Website mithilfe des Block-Editors anzupassen.
- Navigation
- Stile
- Seiten
- Templates
- Vorlagen

Schauen wir uns einmal diese einzelnen Bereiche genauer an.
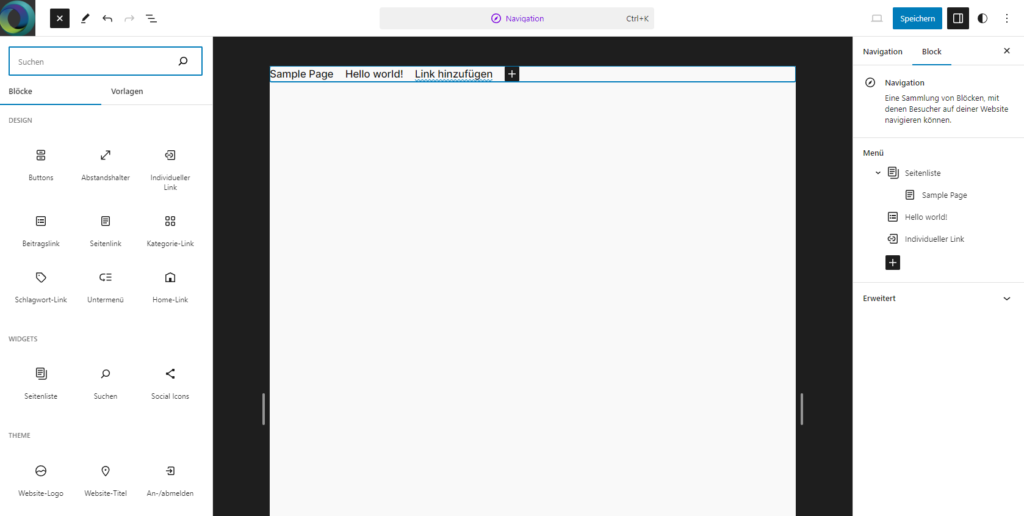
Navigation
Hier erstellt man die Menüführung der Webseite. Navigationsmenüs sind eine zusammengestellte Sammlung von Blöcken, mit denen sich Besucher auf deiner Website zurechtfinden können. Je nachdem, welche Inhalte oder Struktur man haben möchte, kann man einzelne Blöcke (kann je nach Theme variieren) hinzufügen. An Ende erhält man eine Navigation für die Webseite.

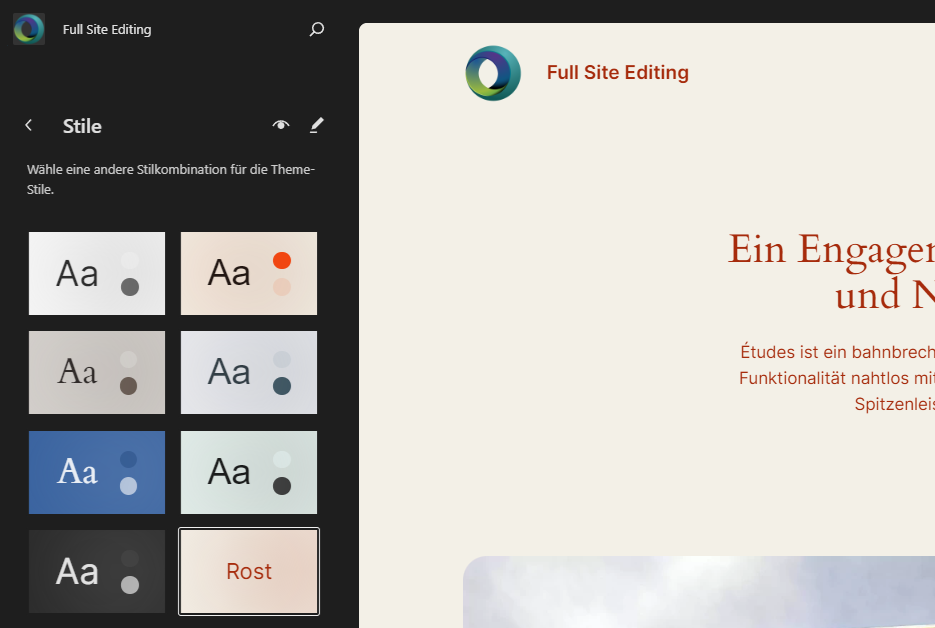
Stile
Stile sind definierte Tehme-Stile (Gestaltungsoptionen) der einzelnen Blöcke (Elemente), der Typografie, der Farben und des Layouts, es können einzelne Tehme-Stile gespeichert, dupliziert und geändert.

Somit bieten Stile eine umfangreiche Einstellmöglichkeit, insbesondere bei den einzelnen Blöcken (Elementen). Für jeden einzelnen Block (Element) kann man vordefinieren, wie dieser bei Nutzung aussehen soll.
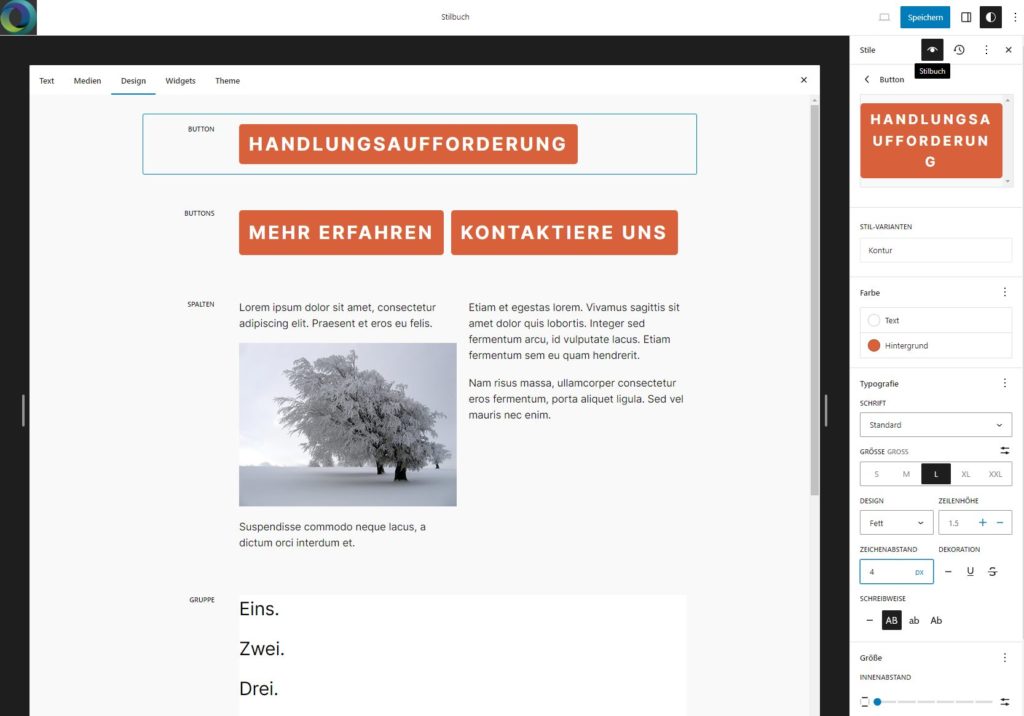
Stilbuch
Der Stilbuch bietet die Möglichkeit deine Stilanpassungen zu sehen und in Kombination zu anderen Elementen zu betrachten.

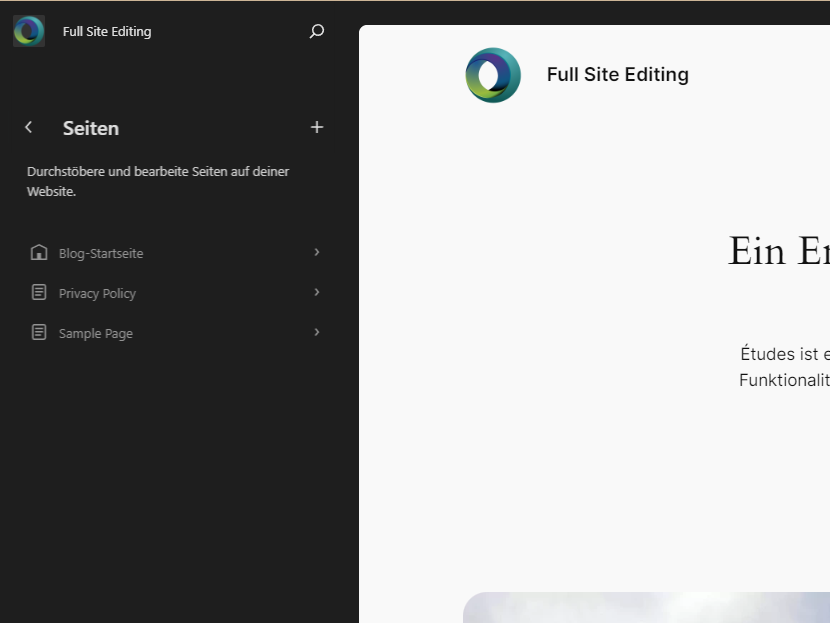
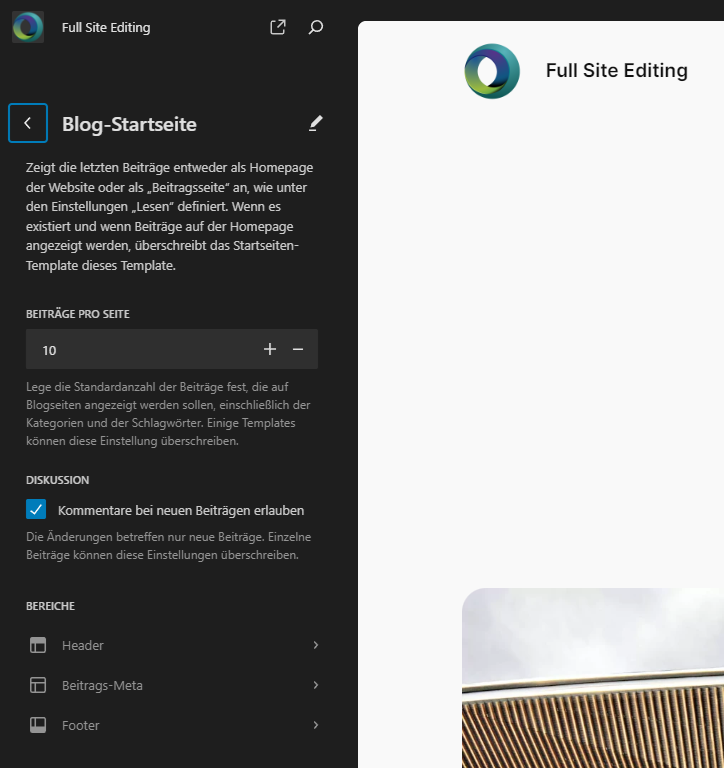
Seiten
Durchstöbere und bearbeite Seiten auf deiner Website.

Einige Seiten, wie Blog-Startseite, haben spezielle Einstellmöglichkeiten.

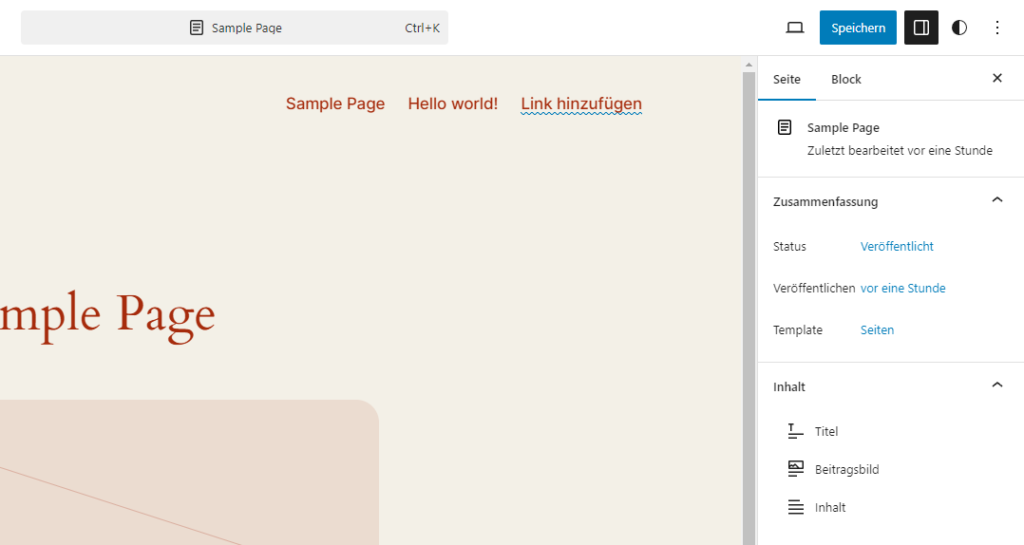
Für einzelne Seiten kann man das Template festlegen.

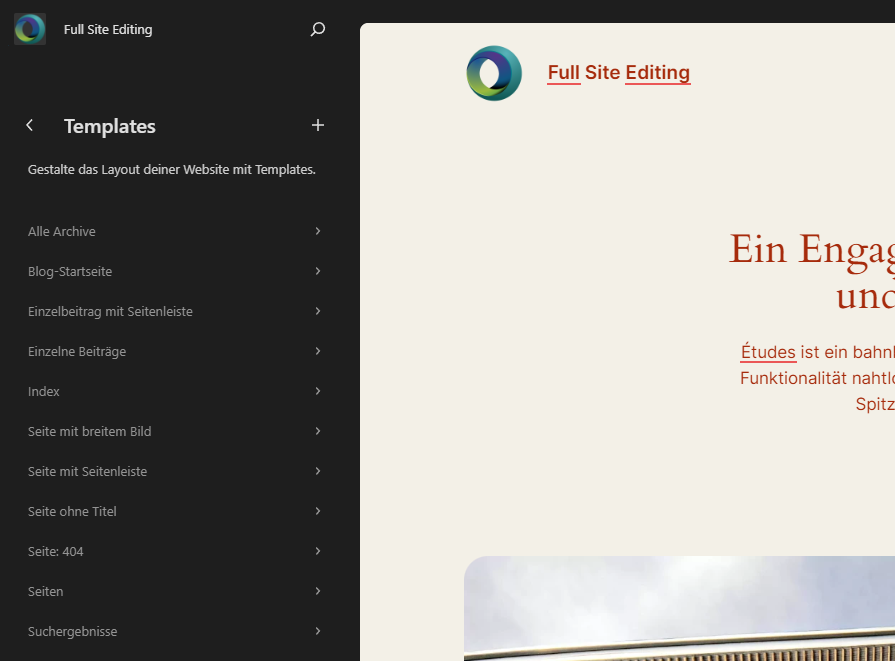
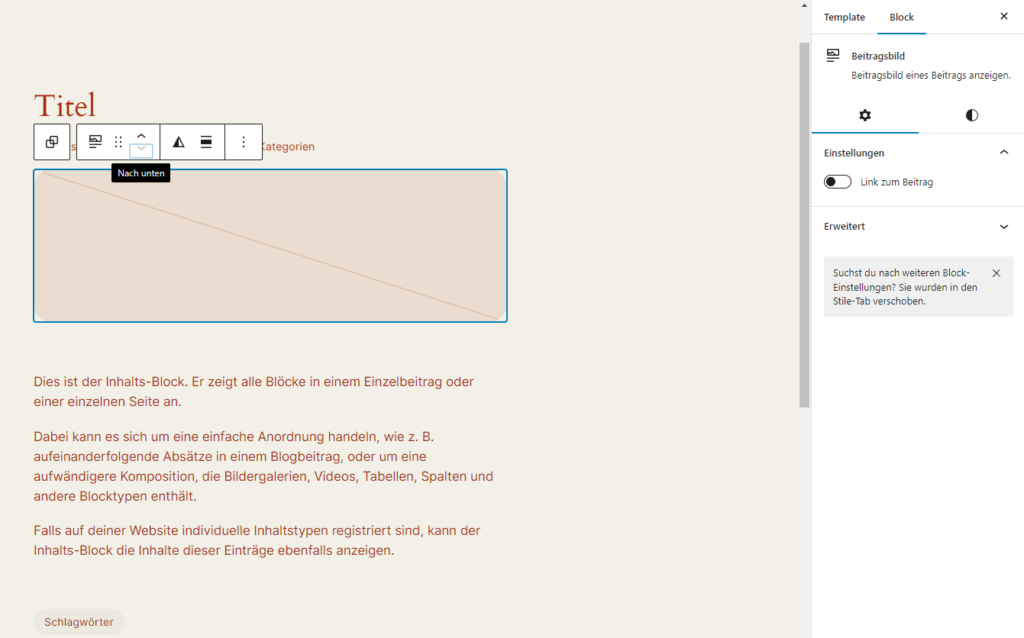
Templates
Gestalte das Layout deiner Website mit Templates.

Beispielsweise kann man die Anordnung der einzelnen Blöcke im Template Einzelne Beiträge ändern

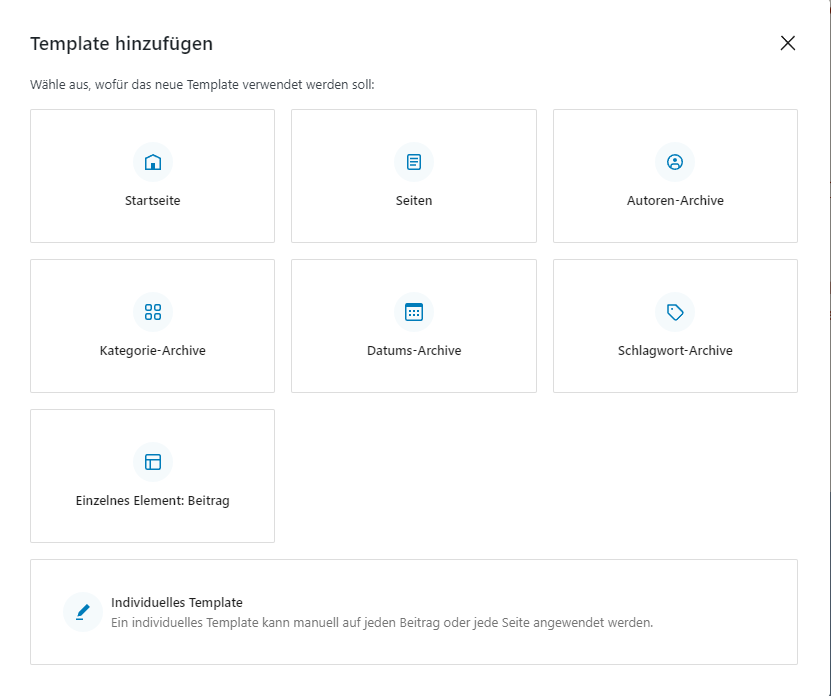
Template hinzufügen
Man hat die Möglichkeit, ein neues Template von den Standard-Templates zu erstellen oder ein individuelles Template, mit den man beliebe Kombinationen von Blöcken erstellen kann.

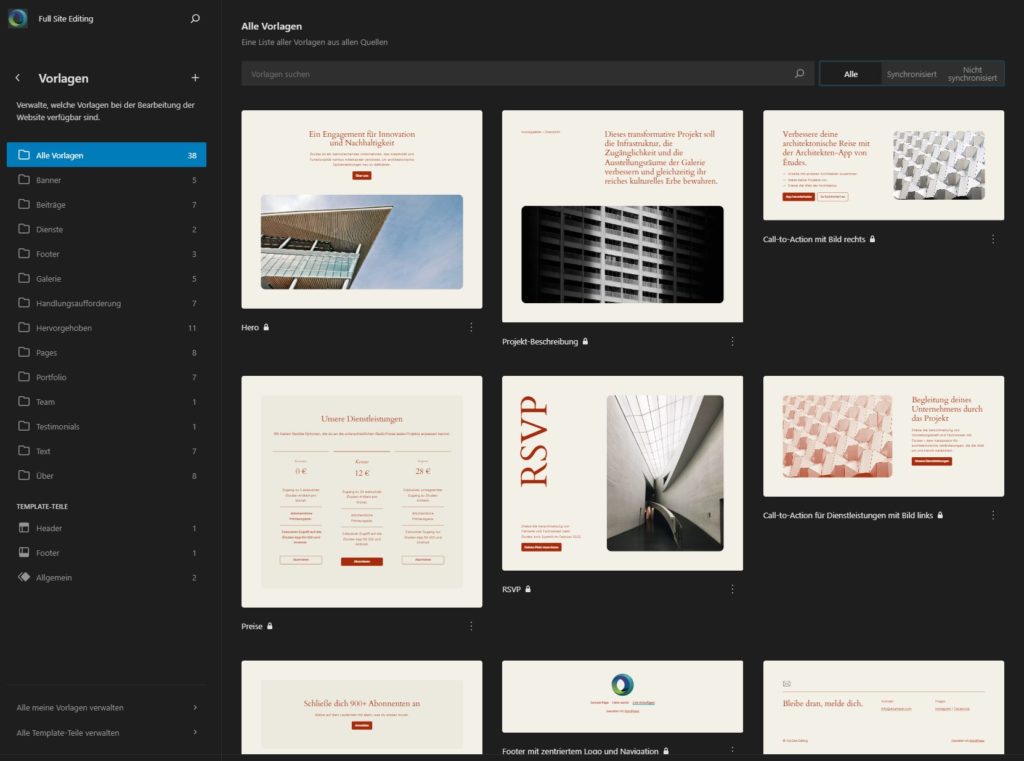
Vorlagen
Verwalte, welche Vorlagen bei der Bearbeitung der Website verfügbar sind.

Anleitung zur Nutzung von WordPress Full Site Editing
- Aktivieren Sie Full Site Editing: Lade dir ein Theme, das Full Site Editing (FSE) unterstützt, direkt auf dem WordPress-Theme Repository herunter und installiere dies in deiner WordPress-Instanz.
- Block-Editor verwenden: Nutze die leistungsstarken Funktionen des Block-Editors, um einzelne Abschnitte deiner Website anzupassen.
- Globale Stile anpassen: Nutze die Möglichkeit, globale Stile direkt über den Block-Editor anzupassen, um eine konsistente Ästhetik zu gewährleisten.
- Header-Gestaltung optimieren: Verwende die benutzerdefinierten Blöcke, um den Header deiner Website ansprechend zu gestalten und wichtige Informationen zu platzieren.
- Footer-Gestaltung optimieren: Verwende die benutzerdefinierten Blöcke, um den Footer deiner Website ansprechend zu gestalten und wichtige Informationen zu platzieren.
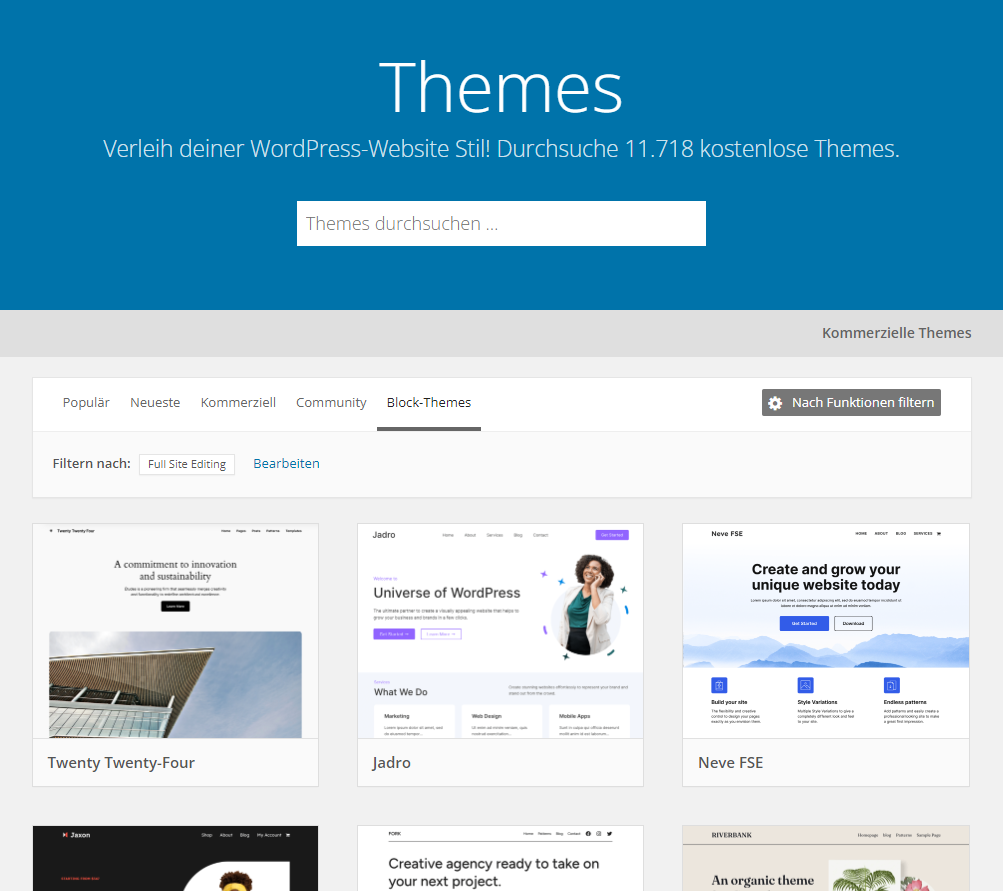
Wo findet man WordPress-Themes mit Full Site Editing?
WordPress-Themes mit Full Site Editing findest du direkt auf wordpress.org unter Themes gibt es die Kategorie Block-Themes und/oder der Filter Full Site Editing. https://de.wordpress.org/themes/tags/full-site-editing/

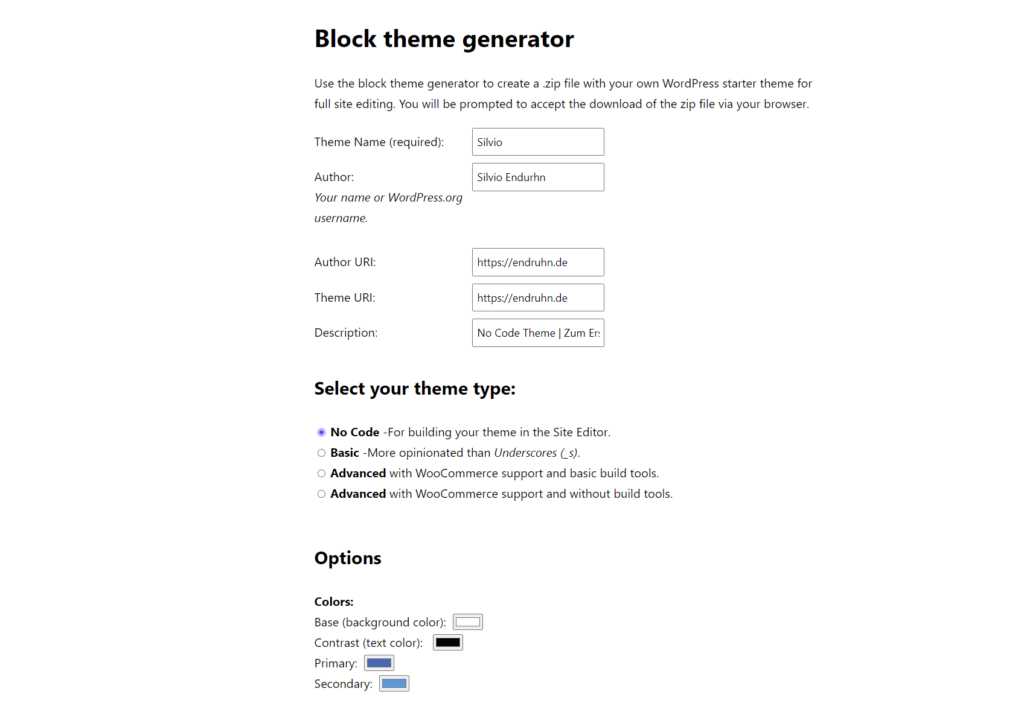
Block Theme Generator
Die Seite https://fullsiteediting.com/ hat einen Block Themes Generator zur Verfügung, gestellt mit der man 4 unterschiedliche Typen von Block Themes erstellen kann. Von No-Code bis zu Advanced mit WooCommerce-Unterstützung und grundlegenden Build-Tools. Eine Dokumentation für die Theme.json, eine neue Theme-Konfigurationsdatei für Entwickler gibt es auch noch unter https://fullsiteediting.com/courses/full-site-editing-for-theme-developers/

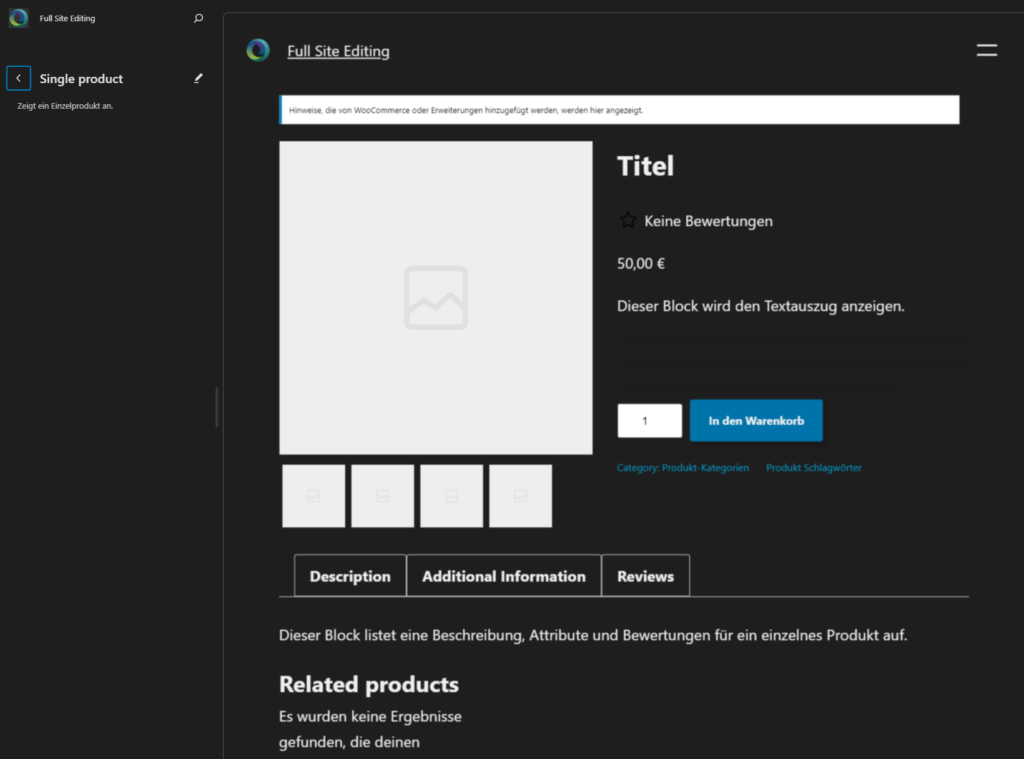
WooCommerce Templates sind auch dabei 🙂
Für alle, die einen Shop haben oder einen erstellen möchten, und den Full Site Editor nutzen möchten, diese sind auch in dem Theme des Block Theme Generator dabei. Einfach die Option „Advanced with WooCommerce support and basic build tools“ des theme type wählen.

Fazit
WordPress Full Site Editing (FSE) bietet eine unschlagbare Lösung für effizientes Webdesign. Durch die direkte Bearbeitungsmöglichkeit und die zahlreichen Anpassungsoptionen schaffen Sie eine Website, die nicht nur visuell ansprechend ist, sondern auch in Suchmaschinen hervorragend platziert wird. Nutzen Sie die Vorteile dieser revolutionären Funktion und steigern Sie die Effizienz Ihrer Website-Gestaltung erheblich.
